
e-dashデザインチームのツール選定基準
こんにちは、e-dashのデザインチームです。
私たちは、CO2排出量の可視化・削減サービスプラットフォーム「e-dash」のクラウドサービスのプロダクトデザイン、ランディングページ制作とUX改善、コミュニケーションデザインなどの業務を担当しています。
現在、コミュニケーションデザイナーを絶賛採用募集中です!ご興味をお持ちの方は、ぜひe-dashのデザイナー向け採用デッキをご覧ください:

今日はデザインチームのツール選定基準を紹介しようと思います。
この記事は、以下のような方におすすめです:
→ 他社のFigmaの活用方法を知りたい方
→ XD or Figma?と、プロダクトデザイン用ツールについて悩んでいる方
e-dashデザインチームでは、Figmaが圧倒的なメインツール
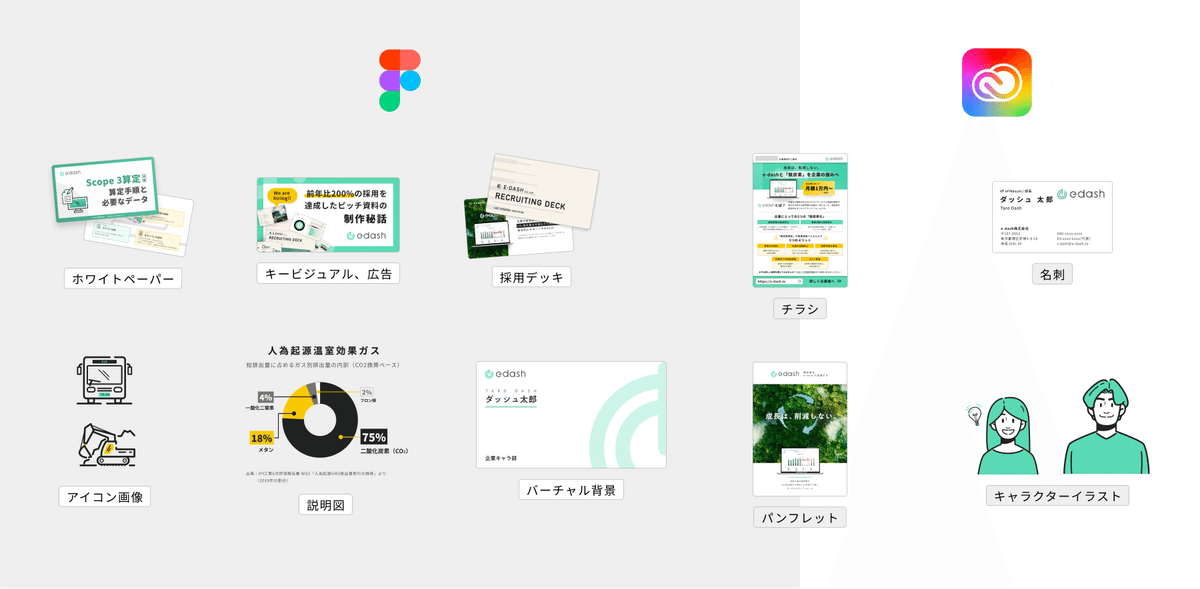
ちょっと意外かもしれませんが、イラスト、印刷物と写真レタッチ以外、e-dashのデザイン制作物の約60~80%はFigmaで完結しています。

元々は「UIデザイン・プロトタイピング」色が濃いFigmaですが、e-dashのマーケティング用制作物でも大活躍で、コミュニケーションデザイナーやマーケターも活用しています。その理由は以下通りです:
① コメント機能
デザイン制作物をレビューしたい時に、修正すべき箇所にコメントを追加することができます。デザイナーだけではなく、マーケティング、エンジニア、PMもコメント機能をフル活用しています。

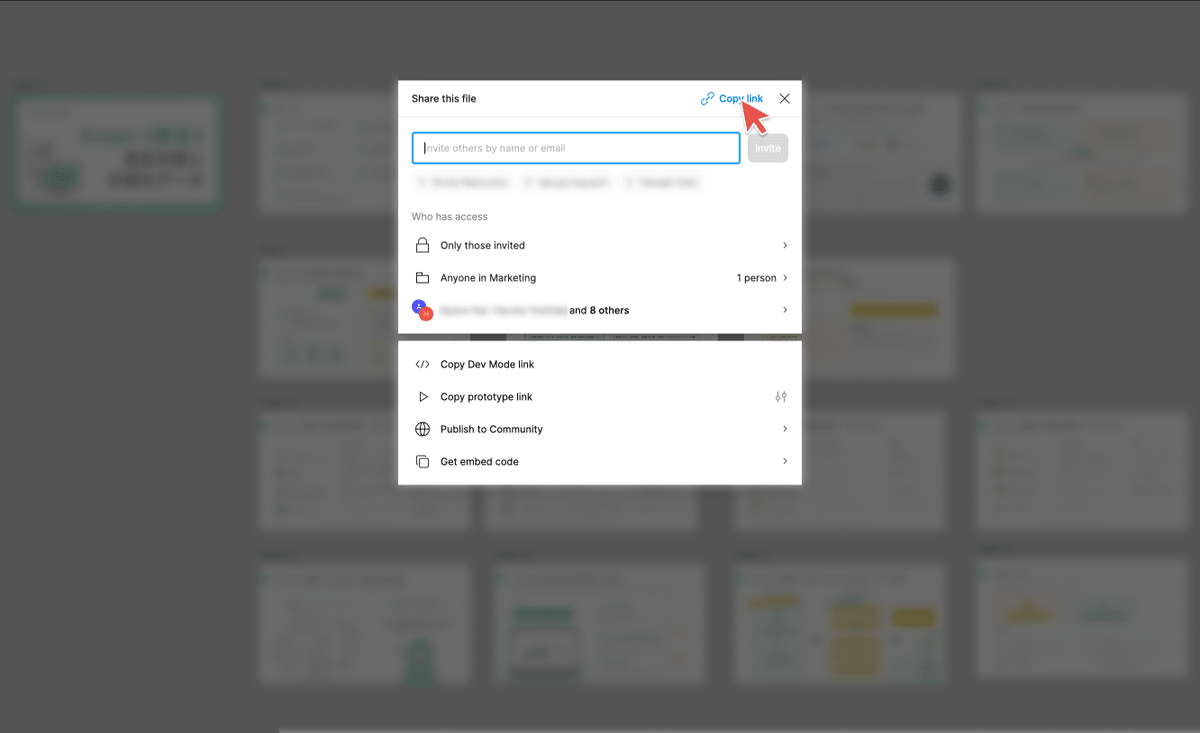
② リンクを送るだけでシェア
制作物を出力する必要がなく、ワンクリックでファイルリンクをコピーしてSlackでレビュー側に送るというワークフローで、制作側とレビュー側の手間が省けます。

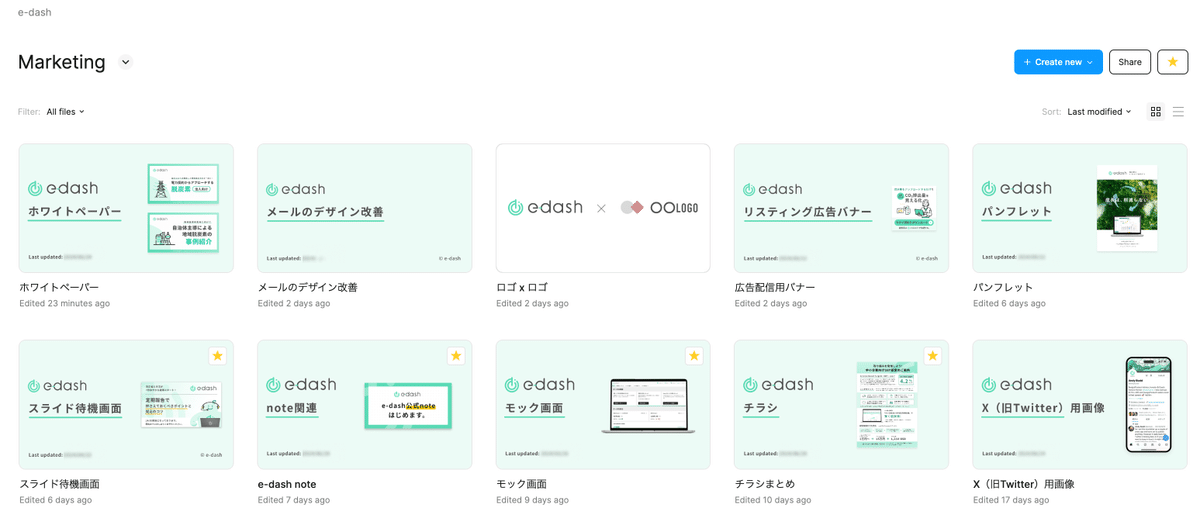
③ オンラインファイル管理
オンラインドライブへアップロードする必要がなくなり、Figma上でフォルダーを作ればファイル管理が簡単にできます。

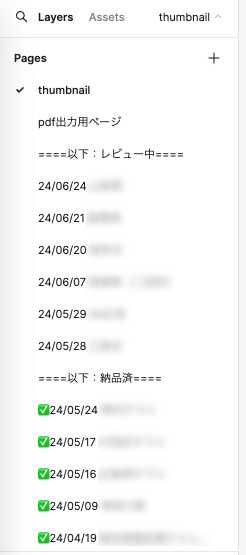
また、1つのファイル内にてsectionとpages機能を活用すれば、バージョン管理も手軽にできます。

④ ブランディングの統一感を保つ
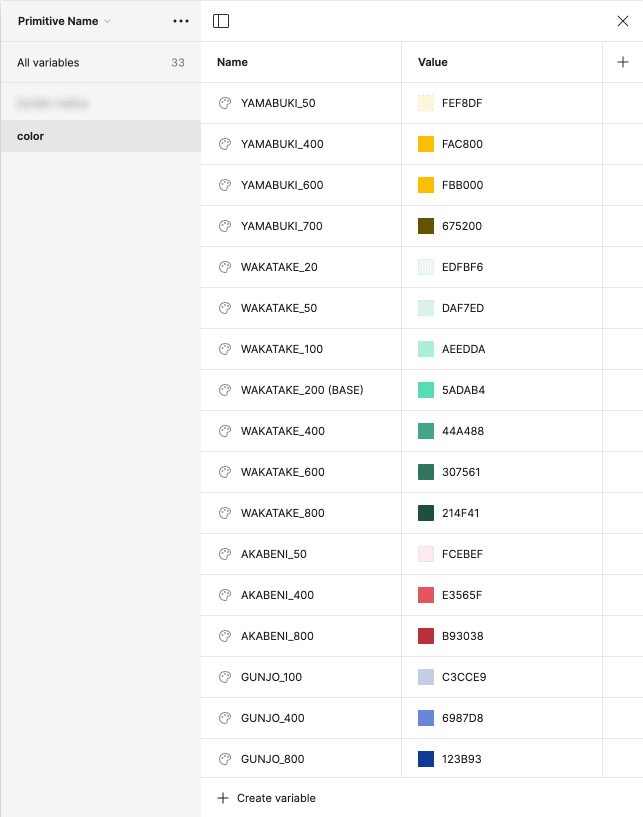
e-dashのデザインガイドラインではブランドカラーが指定されており、デザイナーはそれをFigma上にてlocal variablesとして登録ています。
一度作成したデザイン要素を様々な制作物でお手軽に再利用できるため、local variablesが登録されたファイルをlibrariesとしてpublishすると別ファイルにも活用でき、作業効率が向上します。

⑤ 柔軟なエクスポート機能
様々な形式(PNG、JPG、SVGなど)で簡単に出力ができ、印刷やウェブ用に最適化できます。
特にホワイトペーパーを作成している時に、export frames to PDFをクリックするとPDFファイルを出力こともできます。
結論として、Figmaは柔軟性が高く、チーム間での共同作業が容易です。プロダクトデザイン以外でも、一貫したブランディングや効率的なワークフローを実現。多様なデザインニーズに対応し、クリエイティブプロセスを合理化します。
Figma歴1年半、kで拡大/縮小、dev mode、variables、responsive design prototypeがない時からFigmaを使い始めました。
最初はスマホアプリのUIデザインをやっていましたが、どんどんバナー、印刷物制作もFigmaでやってきました。
会社PCのスペック的にAdobeのツールを使うのは重い…というときでも使える理由からFigmaを活用しています。
ただし、複雑なパス機能や細かい印刷カラーのマネージメントはもちろんAdobe Illustrator(以下:イラレ)でやっています。
イラレを使わなければならない場合
イラレを使用しなければならない場合について、いくつかの理由を挙げてみます:
① 細かいところのベクター編集
もちろんFigmaでアイコン作成や簡単なイラストを描くこともできますが、イラレはベクターグラフィックの編集に特化しており、複雑な図形やパスの操作が必要な場合に優れています。

② 印刷用デザイン
名刺・大きいパネル・新聞印刷のデザイン制作物を作成する際、イラレのCMYK色セッティングやトンボ設定などの機能が特に重要。
③ レガシーファイルの編集
過去に作成された.ai形式のファイルを編集する必要がある場合、または他社からもらった.ai形式のロゴファイルがある場合、イラレの出番は不可欠。
④ 相手の要求
クライアントや入稿先が.ai形式のファイルでの納品を指定している場合に限っています。
結論として、弊社ではイラレはほぼサブツールとして使われています。スタートアップはフラットなコミュニケーション・スピード感・コストコントロールが大事なので、イラレには不向きな場合が多いとも言えます。
ツール自体が重い
ファイルマネージメントはgoogle driveがマスト
どうしても属人化しがち
レビューする時にやりとりがしづらい
エンジニアが嫌がる
…
具体的なプロジェクトの要件によって、適切なツールを選択することが重要です。実はPhotoshop(以下:PS)を活用するチャンスもよくあります。写真のレタッチ、生成AI機能でオウンドメディアのキービジュアル画像の作成など、さまざまの面で重宝しています。
e-dashのデザインチームは少数精鋭のチームのため、「どこまで作る必要がある?」を確認した上で、ツールを選択するというフローを取っています。目視で区別できない、またはユーザーに影響のないの場合、スピード優先でFigmaはいつもファーストチョイスです。
ツールはあくまでもツール。勉強意欲、考え方や美的感覚こそ、デザイナーの武器
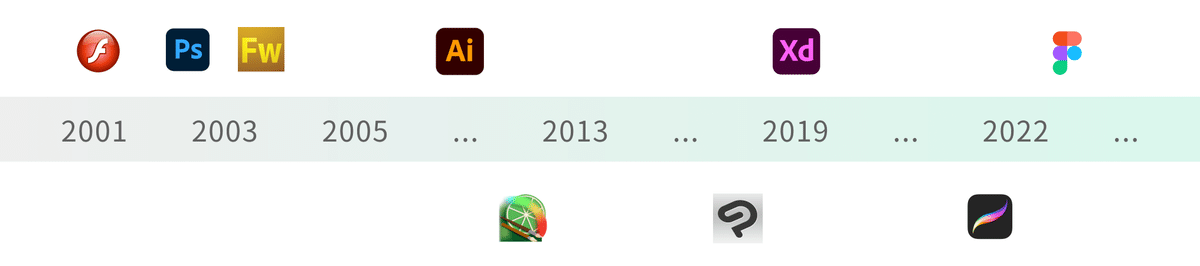
筆者は2001年からデザインツールを勉強し始め、flash、fireworks(しかもmacromedia)の時代から来た人間で、今年でもう20年以上経っており、特にツールの進化スピードを痛感しました。

十数年前はPSで人物写真の背景を削除することが結構難しかったですが、今はワンクリックで完成できます。
5年前からAdobe XDを使い始め、当時はスマホアプリのUIを全てXDでやっていましたが、今はFigmaが圧倒的に便利だと感じております。
また、Z世代の海外イラストレーターの間では「ペンタブ」を知らない「procreate世代」がどんどん多くなっていき、逆にapple pencilで線さえ描けない私の方が肩身の狭さを感じたりもします。
世代交代が激しい業界なので、デザインツールもデザイントレンドの変化と同様に、3~5年ごとに主流ツールが変わります。今はAIツールが台頭する時代で、「デザイナー職がなくなる?」とちょっと心配する一方、将来のデザイン業界の変化を期待しつつ、デザインツールの新機能が出るときのワクワク感が止まりません。
デザイナーの武器は「ツールの熟練度」ではなく、「問題解決への好奇心」、「デザイン・ビジネスを網羅する俯瞰的な考え方」、「美的感覚」こそ、デザイナーの本当の強みではないか、と筆者は考えます。未知があるこそ楽しめる、それはデジタルデザイン業界ならではの魅力です!
最後に
e-dashは、デザイナーを積極的に採用しています!
ご興味をお持ちの方は、ぜひお気軽にオープンポジションのカジュアル面談からお話しましょう!

